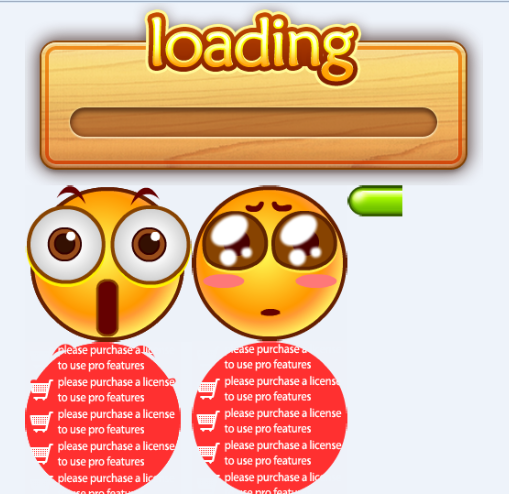
在unity3d开发游戏过程中,经常需要将小的图片打包成图集放在项目中,进行进一步的处理,TexturePacker就是一款这样的工具。它的官网地址,当然它不是一款免费的软件,在试用期结束之后,生成的png会给你加了一层水印,就像这样。对应的解决方法:你可以在申请license key,土豪的话可以在购买,如果你既不是土豪,也没有申请到license key并且没有找到破解的途径,那就试试下面的方法:(以4.5版本为例)

- For NGUI
TexturePacker生成的图集有两个文件,如果包含自身文件(.tps)的话就是三个。
用记事本打开生成的.txt文件即对应的json文件可看到里面记录的有各个小图片在生成png里面的位置大小等信息(原点坐标在左上角),还可以发现文件最下面的meta元素里面保存的有对应生成的png的名字,大小等;
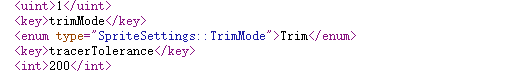
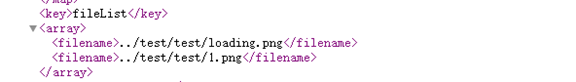
用记事本打开点击保存生成的tps文件可看到里面保存是xml串,仔细观察下就能发现这个里面保存了各个在texturepacker里面配置的信息,如开发过程中经常配置的Trim mode,Algorithm当然还有各个小图对应的相对路径;

 有了这些信息,应该就知道怎么解决了吧,那就是根据上面的相关信息重新生成一份png图片用来替换TexturePacker生成的png图片即可;
有了这些信息,应该就知道怎么解决了吧,那就是根据上面的相关信息重新生成一份png图片用来替换TexturePacker生成的png图片即可; - For UGUI
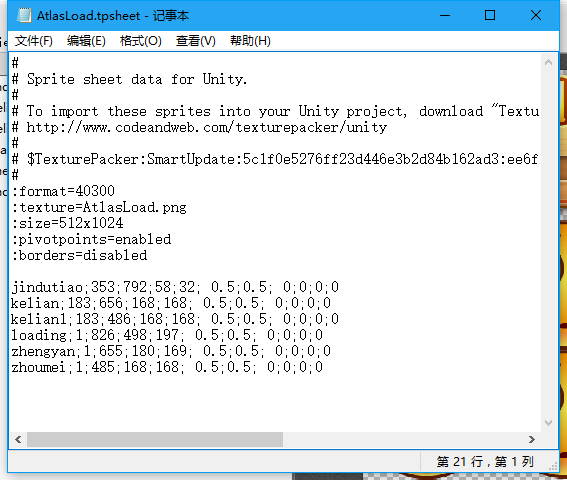
同样TexturePacker生成的图集有两个文件,.png和.tpsheet。
用记事本打开生成的.tpsheet文件(貌似版本不同里面的配置格式可能不同)可看到里面保存的有对应png的尺寸,名字以及各个小图片的名字,大小,位置(原点在左下角)等信息;有了这些信息同样可以重新生成一份图片来代替TexturePacker生成的png图片从而绕过了免费版加载水印的问题。

以下即为源码附加一个TexturePacker,可进行再次开发
额,这是win上用的,mac的有机会再写。